實驗說明:
只要是學過Arduino的人都知道如何控制LED燈,但如果是一次控制64顆LED呢?本節實驗將使用Led 8×8矩陣模組,總共64顆LED燈珠來完成一個酷炫廣告動畫跑馬燈。
材料:
- Arduino Uno R3
- USB 傳輸線
- LED Matrix 8×8 矩陣模組
- 830孔麵包板
- 170孔麵包板
- 麵包板跳線
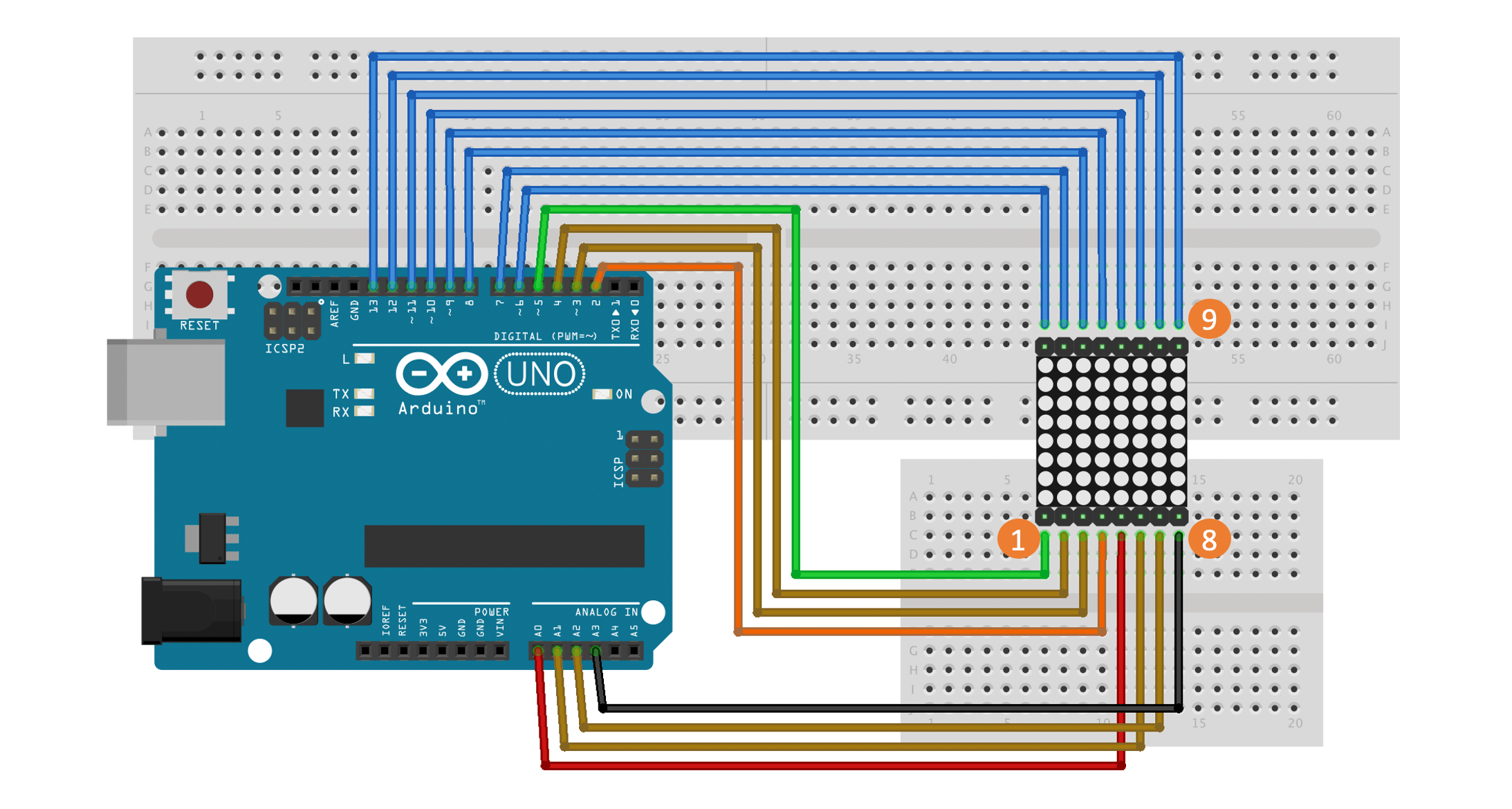
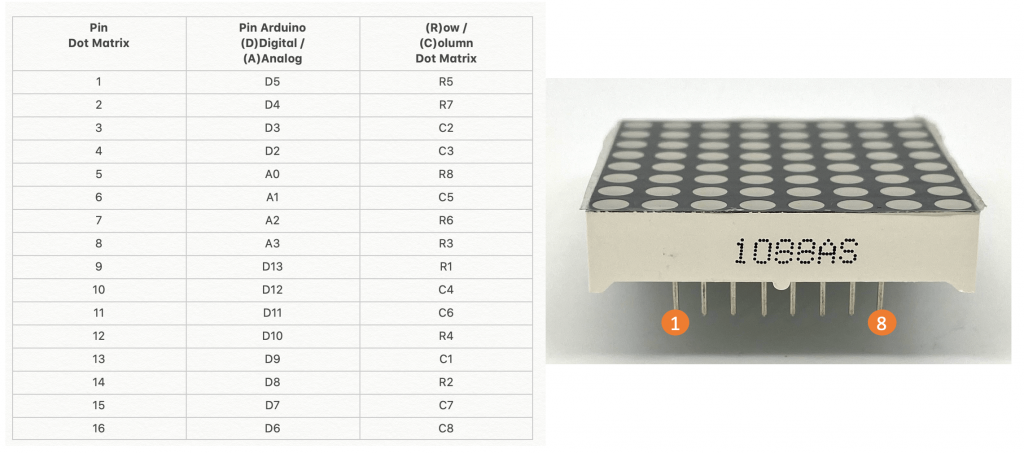
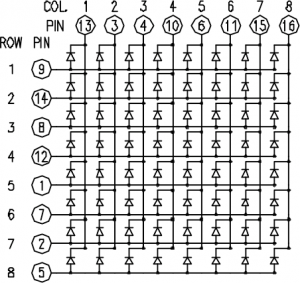
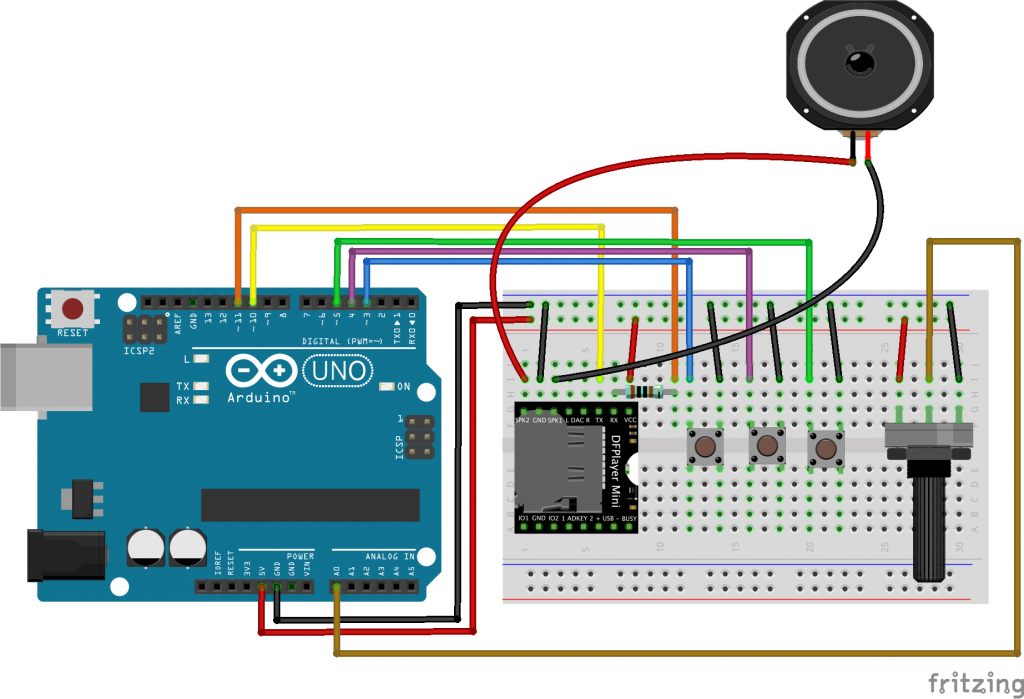
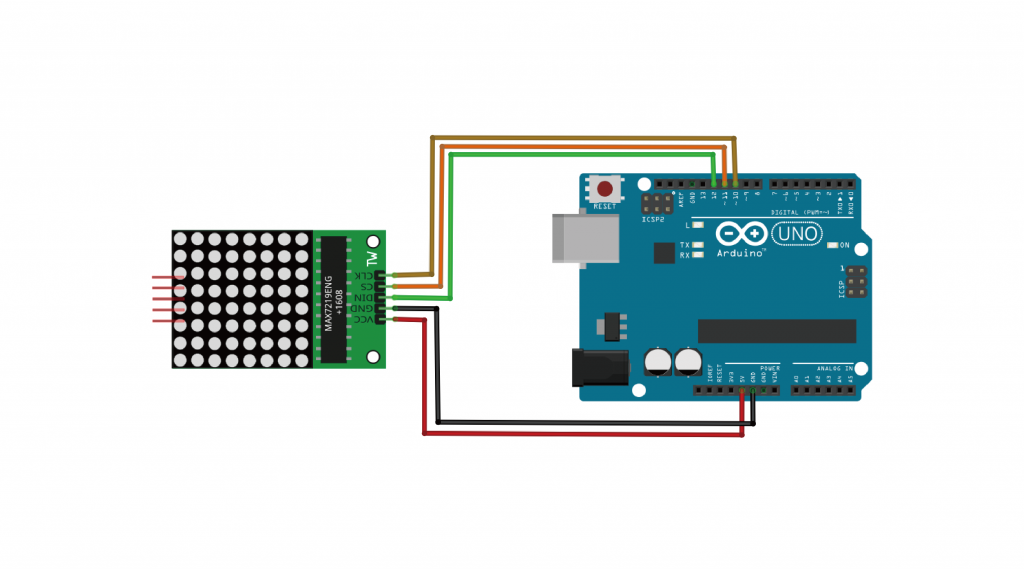
接線說明:
安裝 FrequencyTimer2 程式庫
本次試驗需使用FrequencyTimer2函式庫。
- 下載FrequencyTimer2函式庫 : 載點
- 將FrequencyTimer2匯入程式庫:在 Arduino 整合環境功能表點選 草稿碼 / 匯入程式庫 / 加入.ZIP程式庫
程式:
▼將以下程式碼下載至Arduino,並觀察運行情況,你會發現通過 Arduino 你完成了一個酷炫廣告動畫跑馬燈。此範例依序顯示字母『H、I』,接著顯示愛心 ♥️符號的位移,最後再顯示一個⬆箭頭符號,並反覆依序的顯示。
#include <FrequencyTimer2.h>
#define SPACE { \
{0, 0, 0, 0, 0, 0, 0, 0}, \
{0, 0, 0, 0, 0, 0, 0, 0}, \
{0, 0, 0, 0, 0, 0, 0, 0}, \
{0, 0, 0, 0, 0, 0, 0, 0}, \
{0, 0, 0, 0, 0, 0, 0, 0}, \
{0, 0, 0, 0, 0, 0, 0, 0}, \
{0, 0, 0, 0, 0, 0, 0, 0}, \
{0, 0, 0, 0, 0, 0, 0, 0} \
}
#define H { \
{0, 1, 0, 0, 0, 0, 1, 0}, \
{0, 1, 0, 0, 0, 0, 1, 0}, \
{0, 1, 0, 0, 0, 0, 1, 0}, \
{0, 1, 1, 1, 1, 1, 1, 0}, \
{0, 1, 0, 0, 0, 0, 1, 0}, \
{0, 1, 0, 0, 0, 0, 1, 0}, \
{0, 1, 0, 0, 0, 0, 1, 0}, \
{0, 1, 0, 0, 0, 0, 1, 0} \
}
#define I { \
{0, 1, 1, 1, 1, 1, 1, 0}, \
{0, 0, 0, 1, 1, 0, 0, 0}, \
{0, 0, 0, 1, 1, 0, 0, 0}, \
{0, 0, 0, 1, 1, 0, 0, 0}, \
{0, 0, 0, 1, 1, 0, 0, 0}, \
{0, 0, 0, 1, 1, 0, 0, 0}, \
{0, 0, 0, 1, 1, 0, 0, 0}, \
{0, 1, 1, 1, 1, 1, 1, 0} \
}
#define heart1 { \
{0, 1, 1, 0, 0, 1, 1, 0}, \
{1, 1, 1, 1, 1, 1, 1, 1}, \
{1, 1, 1, 1, 1, 1, 1, 1}, \
{0, 1, 1, 1, 1, 1, 1, 0}, \
{0, 0, 1, 1, 1, 1, 0, 0}, \
{0, 0, 0, 1, 1, 0, 0, 0}, \
{0, 0, 0, 0, 0, 0, 0, 0}, \
{0, 0, 0, 0, 0, 0, 0, 0} \
}
#define heart2 { \
{0, 0, 0, 0, 0, 0, 0, 0}, \
{0, 1, 1, 0, 0, 1, 1, 0}, \
{1, 1, 1, 1, 1, 1, 1, 1}, \
{1, 1, 1, 1, 1, 1, 1, 1}, \
{0, 1, 1, 1, 1, 1, 1, 0}, \
{0, 0, 1, 1, 1, 1, 0, 0}, \
{0, 0, 0, 1, 1, 0, 0, 0}, \
{0, 0, 0, 0, 0, 0, 0, 0} \
}
#define heart3 { \
{0, 0, 0, 0, 0, 0, 0, 0}, \
{0, 0, 0, 0, 0, 0, 0, 0}, \
{0, 1, 1, 0, 0, 1, 1, 0}, \
{1, 1, 1, 1, 1, 1, 1, 1}, \
{1, 1, 1, 1, 1, 1, 1, 1}, \
{0, 1, 1, 1, 1, 1, 1, 0}, \
{0, 0, 1, 1, 1, 1, 0, 0}, \
{0, 0, 0, 1, 1, 0, 0, 0} \
}
#define Arrow { \
{0, 0, 0, 0, 1, 0, 0, 0}, \
{0, 0, 0, 1, 1, 1, 0, 0}, \
{0, 0, 1, 1, 1, 1, 1, 0}, \
{0, 1, 1, 1, 1, 1, 1, 1}, \
{0, 0, 0, 1, 1, 1, 0, 0}, \
{0, 0, 0, 1, 1, 1, 0, 0}, \
{0, 0, 0, 1, 1, 1, 0, 0}, \
{0, 0, 0, 1, 1, 1, 0, 0} \
}
byte col = 0;
byte leds[8][8];
// pin[xx] on led matrix connected to nn on Arduino (-1 is dummy to make array start at pos 1)
int pins[17]= {-1, 5, 4, 3, 2, 14, 15, 16, 17, 13, 12, 11, 10, 9, 8, 7, 6};
// col[xx] of leds = pin yy on led matrix
int cols[8] = {pins[13], pins[3], pins[4], pins[10], pins[06], pins[11], pins[15], pins[16]};
// row[xx] of leds = pin yy on led matrix
int rows[8] = {pins[9], pins[14], pins[8], pins[12], pins[1], pins[7], pins[2], pins[5]};
const int numPatterns = 8;
byte patterns[numPatterns][8][8] = {
H,I,heart1,heart2,heart3,Arrow,SPACE
};
int pattern = 0;
void setup() {
// sets the pins as output
for (int i = 1; i <= 16; i++) {
pinMode(pins[i], OUTPUT);
}
// set up cols and rows
for (int i = 1; i <= 8; i++) {
digitalWrite(cols[i - 1], LOW);
}
for (int i = 1; i <= 8; i++) {
digitalWrite(rows[i - 1], LOW);
}
clearLeds();
// Turn off toggling of pin 11
FrequencyTimer2::disable();
// Set refresh rate (interrupt timeout period)
FrequencyTimer2::setPeriod(2000);
// Set interrupt routine to be called
FrequencyTimer2::setOnOverflow(display);
}
void loop() {
for (int i = 0; i < numPatterns; i++) {
setPattern(i);
delay(1000);
}
}
void clearLeds() {
// Clear display array
for (int i = 0; i < 8; i++) {
for (int j = 0; j < 8; j++) {
leds[i][j] = 1;
}
}
}
void setPattern(int pattern) {
for (int i = 0; i < 8; i++) {
for (int j = 0; j < 8; j++) {
leds[i][j] = patterns[pattern][i][j];
}
}
}
// Interrupt routine
void display() {
digitalWrite(cols[col], LOW);
col++;
if (col == 8) {
col = 0;
}
for (int row = 0; row < 8; row++) {
if (leds[col][7 - row] == 1) {
digitalWrite(rows[row], LOW);
}
else {
digitalWrite(rows[row], HIGH);
}
}
digitalWrite(cols[col], HIGH);
}